В світі веб-дизайну правильний інструмент може значно спростити роботу. Adobe Dreamweaver — одна з таких програм, яку широко використовують для створення та керування вебсайтами.
Але що таке Dreamweaver, і чи залишається він актуальним у сучасному цифровому середовищі?
В цій статті ми розглянемо, що таке Adobe Dreamweaver, його основні функції, як він працює і чи варто його використовувати для розробки сайтів. Якщо ви новачок і шукаєте простий спосіб створити вебсайт, цей гід допоможе вам визначитися.
Спочатку розроблений компанією Macromedia, а згодом придбаний Adobe, Dreamweaver протягом десятиліть залишається популярним інструментом для створення сайтів. Він підтримує такі мови програмування:
- HTML
- CSS
- JavaScript
- PHP
Завдяки функції перетягування (drag-and-drop), вбудованим шаблонам і можливості попереднього перегляду змін у реальному часі, Dreamweaver значно спрощує створення сучасних адаптивних вебсайтів навіть без глибоких знань у програмуванні.
Основні можливості Adobe Dreamweaver
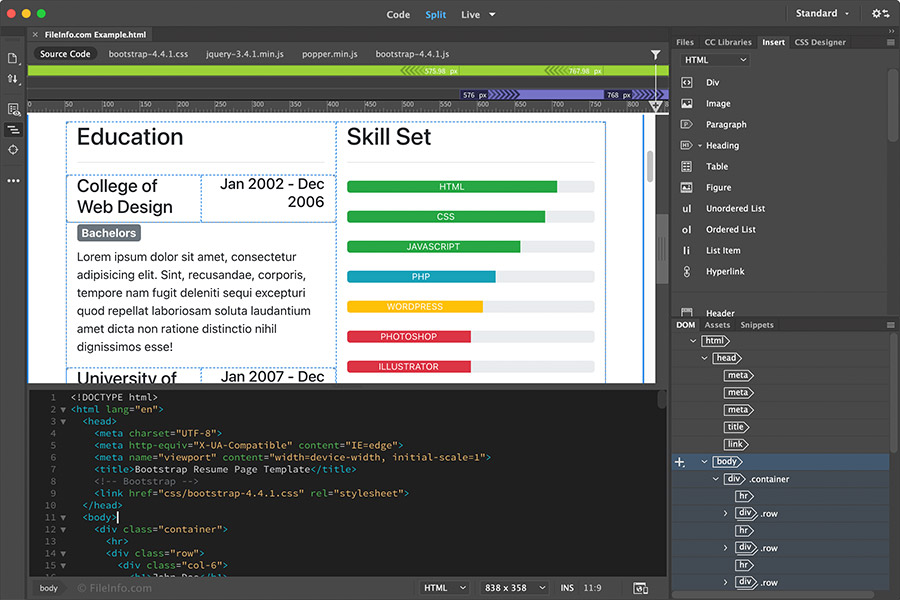
1. Подвійний режим редагування: Візуальний редактор та Код
Dreamweaver пропонує два основних способи створення вебсайтів:
✔ WYSIWYG (What You See Is What You Get) – ідеально підходить для новачків, які віддають перевагу візуальному редагуванню.
✔ Редактор коду – призначений для розробників, які пишуть HTML, CSS, JavaScript або PHP вручну.
2. Адаптивний вебдизайн
Dreamweaver підтримує Bootstrap, що дозволяє легко створювати адаптивні сайти, які коректно відображаються на комп’ютерах, планшетах і смартфонах.
3. Живий попередній перегляд та редагування в реальному часі
Зміни, внесені в код, миттєво відображаються в браузері, що значно прискорює процес розробки.
4. Вбудовані шаблони та стартові макети
Dreamweaver пропонує попередньо розроблені шаблони, що дозволяють швидко створювати сайти без необхідності починати з нуля.
5. Інтеграція з Adobe Creative Cloud
Dreamweaver легко взаємодіє з іншими продуктами Adobe, такими як Photoshop та Illustrator, що спрощує роботу з графічними елементами.
6. Підтримка Git для командної роботи
Dreamweaver має інтеграцію з Git, що полегшує командну роботу над проєктами та контроль версій коду.

Чи складно навчитися працювати з Adobe Dreamweaver?
Складність освоєння Dreamweaver залежить від вашого досвіду у веброзробці.
- Для новачків. Вбудований візуальний редактор і шаблони роблять Dreamweaver простим у використанні. Однак знання HTML та CSS значно покращать ваші навички.
- Для середнього рівня. Якщо ви вже знайомі з основами веброзробки, вам сподобається редактор коду, живий перегляд і функції управління сайтом.
- Для досвідчених розробників. Dreamweaver може здатися обмеженим, і ви, ймовірно, віддасте перевагу Visual Studio Code, Sublime Text або іншим редакторам коду.
Загалом, Dreamweaver простіший у використанні, ніж ручне написання коду, але потребує часу для освоєння складніших можливостей.
Плюси та мінуси Adobe Dreamweaver
✔ Зручний інтерфейс – ідеально підходить для новачків.
✔ Універсальне рішення – поєднує вебдизайн, програмування та керування сайтом.
✔ Адаптивний дизайн – створення сайтів, які коректно відображаються на мобільних пристроях.
✔ Інтеграція з Adobe Creative Cloud – спрощує роботу з графічними елементами.
✔ Живий перегляд і редагування в реальному часі – значно прискорює розробку.
❌ Висока вартість – потребує передплати Adobe Creative Cloud.
❌ Не ідеальний для великих проєктів – досвідчені розробники можуть віддати перевагу VS Code або Sublime Text.
❌ Потрібен час на освоєння – хоча новачки можуть працювати з шаблонами, для повного використання можливостей Dreamweaver потрібні знання коду.
Чи актуальний Adobe Dreamweaver?
Хоча Dreamweaver залишається потужним інструментом, його популярність знизилася через зростання популярності сучасних редакторів коду, CMS, а також no-code платформ (Wix, Webflow).
Проте Dreamweaver все ще корисний для тих, хто:
✔ Хоче поєднувати візуальний редактор і код.
✔ Шукає універсальне рішення для створення сайтів.
✔ Використовує Adobe Creative Cloud у своїй роботі.
Для досвідчених розробників Dreamweaver може бути зайвим, оскільки безкоштовні редактори коду, такі як Visual Studio Code, надають більше можливостей.
Альтернативи Adobe Dreamweaver
Якщо вам потрібні інші інструменти для веброзробки, ось популярні варіанти:
🔹 Visual Studio Code – безкоштовний, потужний редактор коду для професіоналів.
🔹 Sublime Text – легкий та швидкий редактор коду.
🔹 WordPress – популярна CMS для створення сайтів без програмування.
🔹 Webflow – платформа для створення сайтів без коду.
🔹 Wix – простий у використанні конструктор сайтів.
Кожен інструмент має свої переваги, тому вибір залежить від вашого рівня навичок і вимог проєкту.
Висновок: чи варто використовувати Adobe Dreamweaver?
Adobe Dreamweaver залишається корисним інструментом для новачків і дизайнерів, які хочуть створювати сайти без глибоких знань програмування. Його візуальний редактор, живий перегляд і інтеграція з Adobe роблять його зручним для невеликих проєктів.
Проте для досвідчених розробників кращими альтернативами можуть бути сучасні редактори коду або CMS-платформи.
👉 Готові спробувати? Завантажте Adobe Dreamweaver і створіть свій перший сайт вже сьогодні!
